Seu site deve ser projetado tendo em mente seu público e deve garantir que ele melhore a experiência do usuário.
Seu site é um dos aspectos mais importantes da presença online da sua marca e é importante que você o projete corretamente. Seu site também é o lugar onde você nutre seus leads do fundo do funil para obter conversões. Portanto, você não pode permitir que nenhum site falhe que possa fazer com que seus clientes em potencial saiam do seu site.
Seu site deve ser projetado tendo em mente seu público e deve garantir que ele forneça uma boa experiência ao usuário. Existem muitos outros benefícios de um bom design de site para sua empresa e seu público.
Neste post, discutiremos por que um bom design de site é importante do ponto de vista do seu público.
Imagem de marca
Seu site é um reflexo da sua marca e de tudo o que ela representa. Geralmente é uma das primeiras coisas que as pessoas olham para conhecer uma marca e, portanto, ajuda a formar a primeira impressão.

Os elementos de design do seu site, como cores, fontes, imagens, etc., todos formam a identidade da sua marca. Portanto, você precisa selecionar esses elementos com cuidado e mantê-los consistentes em todo o seu site.
Veja a captura de tela da página inicial da Coca Cola, por exemplo.
A página inicial da Coca-Cola
Veja como a marca usou a distinta cor vermelha da empresa em um fundo branco. Vermelho e branco são as cores do logotipo da empresa, embalagens de suas tradicionais garrafas de coca-cola e muitos outros elementos da marca. Mantém essa consistência porque essas duas cores distintas representam a marca e as pessoas as associam à empresa.
Aqui estão alguns dos elementos de web design que você deve selecionar com cuidado e usar de forma consistente.
Cor
Se você já possui algumas cores de marca que se alinham com seu logotipo e outros elementos de identidade de marca, use-as também em seu site. No entanto, se você estiver começando do zero, poderá usar este estudo para entender as associações de cores.
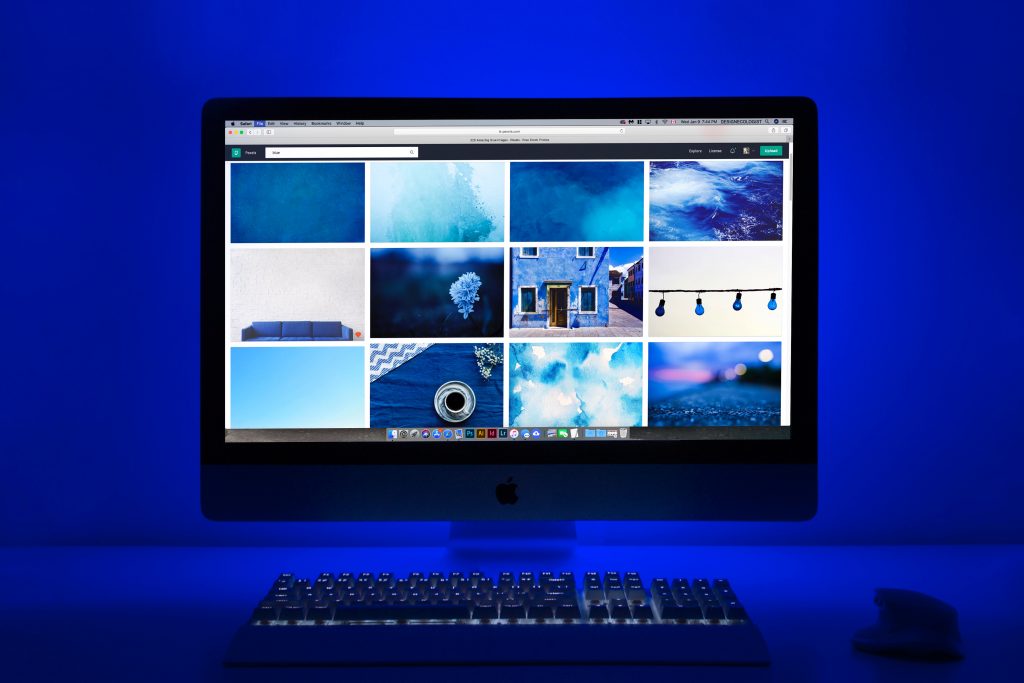
Por exemplo, se você deseja associar sua marca à confiança, use a cor azul. E, se você deseja que os consumidores pensem que sua marca produz produtos de alta qualidade, a cor preta pode ajudá-lo a formar essa imagem. Da mesma forma, dependendo de quais associações de marca você deseja formar, você pode selecionar as cores da sua marca.
Você pode então selecionar cores que evocam certas emoções ou pensamentos nas pessoas. Por exemplo, o azul é a cor mais associada à confiança e o preto à qualidade.
Esquema
Como regra geral, mantenha seu layout simples, limpo e projetado de forma a chamar a atenção para as partes mais importantes.
Além disso, o número de opções de menu ou os elementos em um menu suspenso devem ser determinados com base nas preferências do seu público. Você pode experimentar alguns layouts diferentes e realizar testes A/B para entender o que funciona melhor com seu público.
Um dos melhores exemplos de design de site desordenado e como isso afeta a usabilidade é mostrado abaixo. O site é muito difícil de navegar e a falta de um design de grade o torna confuso e caótico.
Site oficial
Agora, vamos compará-lo com outro site com um layout mais limpo para ver como ele poderia ter sido estruturado. Este site também se concentra nos produtos e serviços, mas organizou bem os vários elementos da web. O uso de um formato de grade adiciona ainda mais estrutura à página.
Fontes e tipografia
A regra geral para selecionar uma fonte é que ela deve ser fácil de ler e claramente visível na cor de fundo que você selecionou.
A seleção real, no entanto, deve depender do seu público. Os mais jovens, por exemplo, costumam preferir fontes mais divertidas e estilosas. As pessoas mais velhas podem preferir as limpas e simples que são mais fáceis de ler.
Sua fonte também deve refletir a personalidade da sua marca e se você deseja parecer profissional ou divertido e jovem.
Aqui está um exemplo de uma marca que faz isso bem ao usar uma fonte criativa para refletir sua própria criatividade.
Acessibilidade do site
Você deve projetar seu site de uma forma que o torne acessível a todos. Isso não apenas tornará a experiência melhor para o seu público, mas também é exigido por lei. Isso significa projetar seu site para que pessoas com deficiência também possam acessá-lo.

Isso é, no entanto, mais fácil dizer do que fazer. A maioria dos designers de sites e agências nem estão cientes disso, muito menos capazes de criar um site acessível.
Portanto, se você criar seu site sozinho ou usar uma agência de web design, certifique-se de criar um site acessível. Embora isso possa ser extremamente desafiador, você pode aproveitar ao máximo soluções como accessiBe para simplificar todo o processo. A empresa fornece um código, que você pode instalar para que seu site exiba instantaneamente uma interface acessível.
O accessiBe AI também verifica e analisa seu site para garantir que ele esteja em conformidade com todas as leis relacionadas à acessibilidade (ADA, WCAG, Seção 508) em apenas 48 horas. Isso ajudará você a evitar ações judiciais relacionadas à acessibilidade ( sim, isso é uma coisa ) e incluir um número maior de pessoas em seu público.
Este guia revela exemplos de design de sites ruins de diferentes setores que são comumente vistos, mas é melhor evitar.
Navegação do site
Um dos maiores benefícios de um bom design de site para o seu público é que ele pode ajudá-lo a navegar facilmente pelo site.
O objetivo final de quem visita seu site é encontrar rapidamente as informações que está procurando. E o design do seu site deve facilitar esse processo e ajudar os visitantes a navegar no site sem se perderem.
Quanto mais amigável for o seu site, maior a probabilidade de as pessoas se envolverem com seu conteúdo e realizarem a ação desejada. Um bom design de site deve ter como objetivo fornecer a melhor experiência do usuário , o que acaba se traduzindo em conversões.
O Airbnb, por exemplo, tem um design de site muito simples, mas envolvente, onde você pode encontrar tudo diretamente da página inicial. Se você deseja fazer uma reserva ou explorar os diferentes tipos de acomodações e experiências oferecidas pelo Airbnb, você encontrará uma opção na página inicial.
Airbnb
Ao rolar a página, você encontrará mais opções para explorar. Das estadias mais bem avaliadas do Airbnb a recomendações de viagem, você tem tudo.
Recomendações do Airbnb
Então, se você sabe para onde quer ir, pode simplesmente fazer uma reserva no topo da página. Se você está apenas explorando suas opções, você pode simplesmente navegar e se inspirar para sua próxima viagem.
Viu como essa estratégia é brilhante? O Airbnb não apenas facilita para as pessoas reservarem estadias, mas também as incentiva a planejar uma viagem se ainda não tiverem certeza.
E tudo isso pode ser feito diretamente na página inicial. Sem menus suspensos confusos, sem hierarquias de páginas, apenas um tipo de design limpo e simples, tudo o que você precisa saber para encontrar aqui.
Conclusão
O design do site é uma questão importante e não deve ser tomada de ânimo leve. Um site bem projetado pode ajudá-lo a causar uma boa impressão em seus clientes em potencial. Também pode ajudá-lo a nutrir seus leads e obter mais conversões.
Mas, mais importante, ele fornece uma boa experiência ao usuário e ajuda os visitantes do seu site a acessar e navegar no seu site com facilidade.
Portanto, se você está procurando designers para criar seu site, verifique-os bem e certifique-se de que eles sejam capazes de criar sites fáceis de usar e acessíveis.
Se você já possui um site, sempre pode realizar uma auditoria do site e otimizá-lo para fornecer uma melhor experiência ao usuário e melhorar a acessibilidade.